Vier wichtige Klassen
JavaFX stellt eine große Reihe von GUI-Komponenten bereit. Wir sehen uns hier vier wichtigste und für den Start einfache Komponenten an. In den später folgenden Beispielen werden wir Schritt für Schritt noch weitere einführen. Es scheint mir sinnvoller, sie dann direkt in Aktion zu sehen, anstatt nun eine riesige Liste aller Komponenten anzugeben.
Eine vollständige Auflistung findest Du aber zum Beispiel direkt auf der Seite von Oracle.
Label
Mit einem Label können wir andere Komponenten beschriften. Zum Beispiel kann könnten wir neben einem Eingabefeld kenntlich machen, was genau eingegeben werden soll.
Erzeugen eines Labels:Label meinLabel = new Label("Hallo!");
Verändern des angezeigten Textes:meinLabel.setText("Hallo FX!");
Mit der Methode setGraphic können wir neben dem Text auch noch eine Grafik anzeigen lassen.
Button
Ein Button ist eine ganz gewöhnliche Schaltfläche. Sie kann beschriftet sein und eine Aktion auslösen.
Erzeugen eines Buttons:Button meinButton = new Button ("Klick mich!");
Toggle Button
Ein Toggle Button ist eine Schaltfläche, die man aktivieren und ausschalten kann. Damit können wir zum Beispiel gewisse Funktionen in einer Anwendung an- und ausschalten.
Erzeugen eines Toggle Buttons:ToggleButton meinToggleButton = new ToggleButton("kursiv");
Abfragen des Zustandes (true oder false):meinToggleButton.isSelected()
Mit setSelected können wir den Wert eines Buttons auf true oder false setzen. Beispielsweise, um einen Startzustand festzulegen.
Text Field
Über ein Text Field kann der Anwender Daten eingeben oder auch Ergebnisse angezeigt bekommen. Dies kennen wir z.B. vom gewöhnlichen Taschenrechner in Windows.
Erzeugen eines Text Fields: TextField meinTextField = new TextField("Name");
Auslesen des Texts:meinTextField.getText()
Ändern des Texts:meinTextField.setText("Neuer Text");
Eine Anwendung mit diesen Komponenten
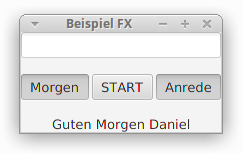
Sehen wir uns eine Anwendung mit diesen vier Komponenten und dem Layout BorderPane an.

Bei unserer Anwendung kann der Nutzer seinen Namen über ein Textfeld eingeben. Mit zwei Toogle Buttons kann er auswählen
- ob es noch Morgen ist und
- ob er mit Namen angesprochen werden möchte.
Klickt er danach den Start-Button erscheint sein Name mit der entsprechenden Anrede in einem Label und der Inhalt des Textfelds wird gelöscht.
So können wir dies erreichen:
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleButton;
import javafx.scene.layout.BorderPane;
public class HalloFX extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage meineStage) throws Exception {
// Titel
meineStage.setTitle("Beispiel FX");
// Erzeugen der GUI-Komponenten
final TextField meinTextField = new TextField("Name");
final ToggleButton ersterToggleButton = new ToggleButton("Morgen");
final ToggleButton zweiterToggleButton = new ToggleButton("Anrede");
final Button meinButton = new Button("START");
final Label meinLabel = new Label("");
// Erzeugen des Layouts und Platzieren der Komponenten
final BorderPane root = new BorderPane();
root.setCenter(meinButton);
root.setTop(meinTextField);
root.setLeft(ersterToggleButton);
root.setRight(zweiterToggleButton);
root.setBottom(meinLabel);
// Ausrichtung der Komponenten
BorderPane.setAlignment(meinLabel, Pos.CENTER);
BorderPane.setAlignment(ersterToggleButton, Pos.CENTER);
BorderPane.setAlignment(zweiterToggleButton, Pos.CENTER);
// Festlegen der Szene
final Scene myScene = new Scene(root, 200, 100);
meineStage.setScene(myScene);
meineStage.show();
// Ereignissteuerung
meinButton.addEventHandler(ActionEvent.ACTION, new EventHandler<ActionEvent>() {
public void handle(ActionEvent myEvent) {
if (ersterToggleButton.isSelected()){
meinLabel.setText("Guten Morgen");
}else{
meinLabel.setText("Guten Tag");
}
if (zweiterToggleButton.isSelected()){
meinLabel.setText(meinLabel.getText()+" "+meinTextField.getText());
}
meinTextField.setText("");
}
});
}
}
Hier sind nur noch wenige Details neu für uns. Beispielsweise werden hier erstmals alle fünf Teile des Layouts BorderPane ausgenutzt.

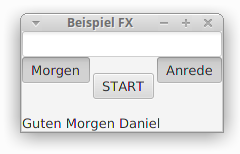
Damit die Buttons und das Label zentriert erscheinen, wurden die drei Zeilen
BorderPane.setAlignment(meinLabel, Pos.CENTER); BorderPane.setAlignment(ersterToggleButton, Pos.CENTER); BorderPane.setAlignment(zweiterToggleButton, Pos.CENTER);
hinzugefügt. Die Methode setAlignment ist übrigens eine Klassenmethode! Was diese Zeilen genau bewirken wird klar, wenn man sie auslässt.
Auch sehen wir hier erstmals Toggle Buttons im Einsatz. In der Ereignissteuerung wird in den if-Abfragen geprüft, ob sie eingeschaltet sind. Entsprechend wird dann der Text des Labels angepasst.
Cooler Artikel. +1